Задача: сравнить две таблицы, первая таблица “старая”, вторая таблица “новая”. В этих таблицах всегда уникальные значения. Нужно проверить – каких строк из старой таблицы нет в новой таблице, и каких строк из новой таблицы нет в старой. Например:
| Новая таблица | Старая таблица |
| Компьютер | Компьютер |
| Монитор | Монитор |
| Мышь | Мышь |
| Принтер | Телефон |
В обеих таблицах есть значения Компьютер, Монитор, Мышь, но в старой нет значения Принтер, а в новой значения Телефон. В маленькой таблице различия можно увидеть без проблем, но если в таблице 500 строк, то становится тяжело сравнить их вручную. Поэтому чтобы визуально найти различия напишем скрипт, который будет выделять красным значения в старой таблице, которые отсутствуют в новой таблице, и зеленым значения в новой таблице, которые отсутствуют в старой таблице. Звучит витиевато, но на картинках должно стать понятнее.
Скрипт для сравнения
Переходим по ссылке https://docs.google.com/spreadsheets и создаем новый документ.
Затем создадим еще одну таблицу, нажав на иконку “+”:
Теперь у нас есть две таблицы:
Переименуем их для удобства в new и old, для этого два раза жмем на имя таблицы:
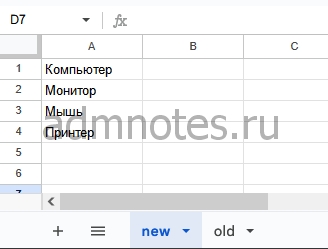
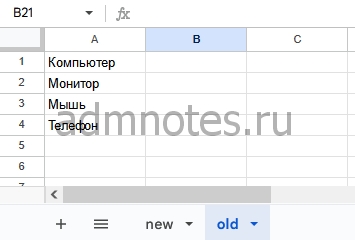
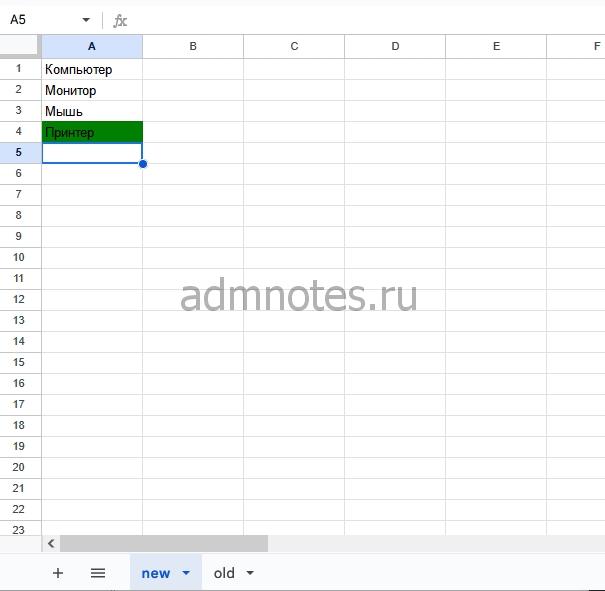
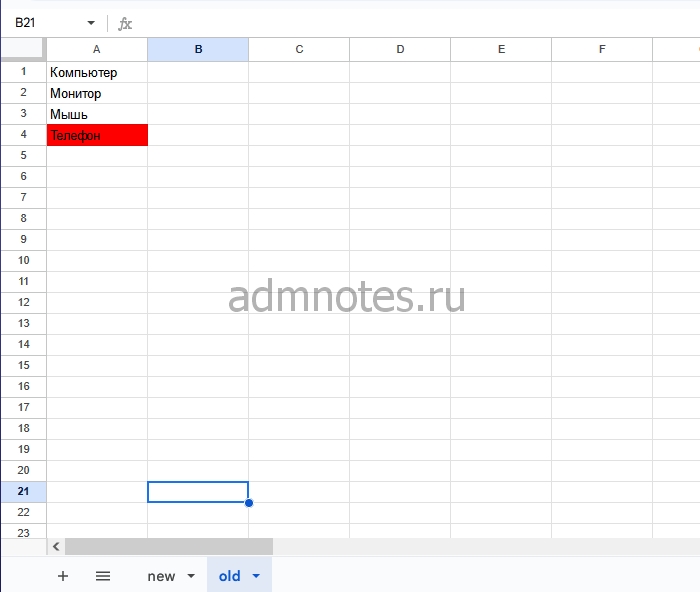
Внесем данные в таблицы, я возьму для примера все те же значения.


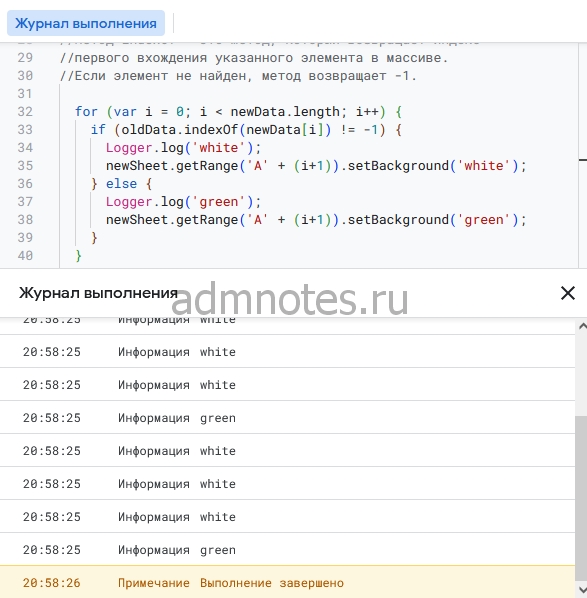
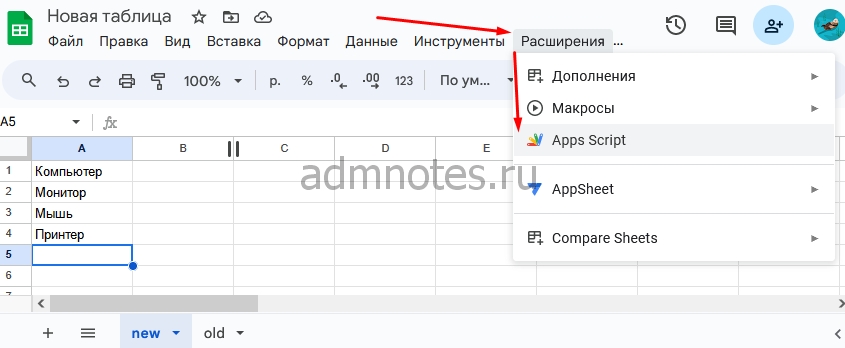
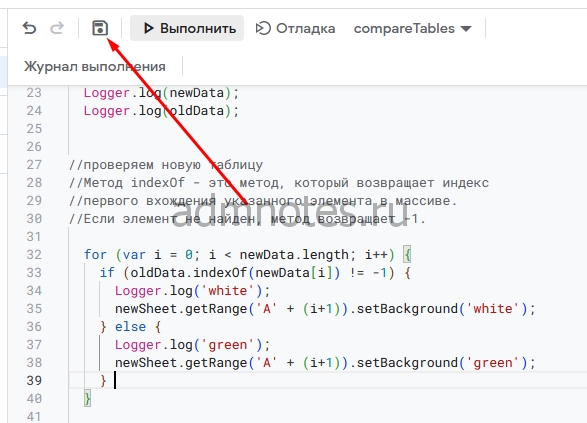
Затем идем в “Расширения”, “Apps Script”. После загрузки вставляем код:

function compareTables() {
var ss = SpreadsheetApp.getActiveSpreadsheet();
var newSheet = ss.getSheetByName('new');
var oldSheet = ss.getSheetByName('old');
var lastRowNew = newSheet.getLastRow();
var lastRowOld = oldSheet.getLastRow();
//создание массивов из данных в таблицах
var newDataRaw = newSheet.getRange('A1:A' + lastRowNew).getValues();
var oldDataRaw = oldSheet.getRange('A1:A' + lastRowOld).getValues();
//убираем [] у каждого значения
var newData = newDataRaw.reduce(function(a, b) {
return a.concat(b);
});
var oldData = oldDataRaw.reduce(function(a, b) {
return a.concat(b);
});
//смотрим в логах, что получилось
Logger.log(newData);
Logger.log(oldData);
//проверяем новую таблицу
//Метод indexOf - это метод, который возвращает индекс
//первого вхождения указанного элемента в массиве.
//Если элемент не найден, метод возвращает -1.
for (var i = 0; i < newData.length; i++) {
if (oldData.indexOf(newData[i]) != -1) {
Logger.log('white');
newSheet.getRange('A' + (i+1)).setBackground('white');
} else {
Logger.log('green');
newSheet.getRange('A' + (i+1)).setBackground('green');
}
}
//проверяем старую таблицу
for (var i = 0; i < oldData.length; i++) {
if (newData.indexOf(oldData[i]) != -1) {
Logger.log('white');
oldSheet.getRange('A' + (i+1)).setBackground('white');
} else {
Logger.log('red');
oldSheet.getRange('A' + (i+1)).setBackground('red');
}
}
}Дадим название нашему проекту:
После вставки кода нажимаем на иконку сохранения:

Затем “Выполнить”:
Появится предупреждение “Требуется разрешение”, выбираем “Проверить разрешения”:
Выбирайте свой аккаунт:
В нашем скрипте ничего противозаконного нет, поэтому нажимаем “Дополнительные настройки”:
А затем нажимаем “Перейти на страницу…”:
Скрипт начнет выполняться, при его завершении в журнале появится запись “Выполнение завершено”:
После выполнения переходим на вкладку с документом. Любуемся результатом выполнения скрипта:


В итоге:
Автоматизация процесса сравнения: скрипт позволяет быстро и точно сравнить две таблицы, что значительно экономит время и уменьшает вероятность ошибок.
Возможность обработки больших объемов данных: скрипт может работать с большими таблицами, что позволяет сравнивать и анализировать большие объемы информации.